多边形轮廓 Shape 简介
上节课提到多边形轮廓Shape,是直接通过一组二维向量Vector2表示的 xy 点坐标创建。下面给大家讲解通过Shape的一些 2D 绘图 API 表达多边形轮廓。
js
// 按照特定顺序,依次书写多边形顶点坐标
const pointArr = [
new THREE.Vector2(-50, -50), // 多边形起点
new THREE.Vector2(-50, 50),
new THREE.Vector2(50, 50),
new THREE.Vector2(50, -50),
];
// Shape表示一个平面多边形轮廓
const shape = new THREE.Shape(pointArr);多边形轮廓 Shape 的父类 Path
Shape的父类是Path,Path提供了直线、圆弧、贝塞尔、样条等绘制方法,Shape也会从父类是Path继承这些图形绘制方法。
如何使用Path的直线、圆弧等绘制方法,可以参考原来学习过的各种曲线 API 和 Path 的文档。
.currentPoint 当前点
.currentPoint 属性字面意思是当前点,默认值Vector2(0, 0)。 实例化一个Shape或Path对象,查看.currentPoint属性的默认值。
js
const shape = new THREE.Shape();
const path = new THREE.Path();
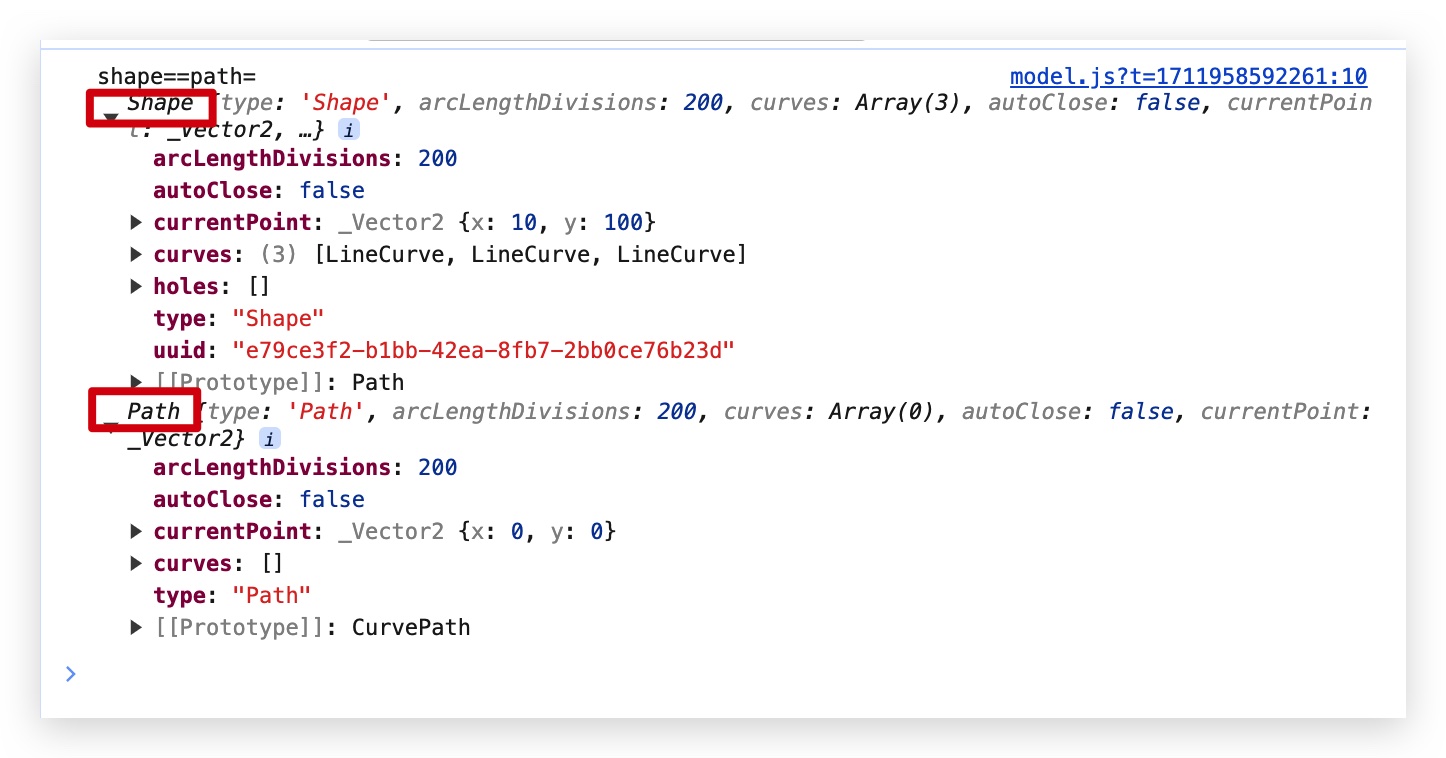
console.log("shape==path=", shape, path);控制台打印 console.log('shape==path=', shape, path) 结果如下:

.moveTo() 移动点
执行和.moveTo()方法查看.currentPoint属性变化。
js
const shape = new THREE.Shape();
shape.moveTo(10, 0);
console.log("currentPoint", shape.currentPoint); // (10, 0)除了.moveTo()方法,Path其他的直线、圆弧等方法也可能会改变.currentPoint属性。
.lineTo() 绘制直线
.lineTo()绘制直线线段,直线线段的起点是当前点属性.currentPoint表示的位置,结束点是.lineTo()的参数表示的坐标。
js
// currentPoint 默认为 (0, 0)
const shape = new THREE.Shape();
// .currentPoint 变为 (10, 0)
shape.moveTo(10, 0);
// 绘制直线线段,起点(10, 0),结束点(100, 0)
shape.lineTo(100, 0);.lineTo()方法和.moveTo()方法一样会改变.currentPoint属性
js
shape.lineTo(100, 0);
console.log("currentPoint", shape.currentPoint); // (100, 0)绘制一个矩形轮廓 Shape
js
const shape = new THREE.Shape();
shape.moveTo(10, 0); // .currentPoint变为(10, 0)
// 绘制直线线段,起点(10, 0),结束点(100, 0)
shape.lineTo(100, 0); // .currentPoint变为(100, 0)
shape.lineTo(100, 100); // .currentPoint变为(100, 100)
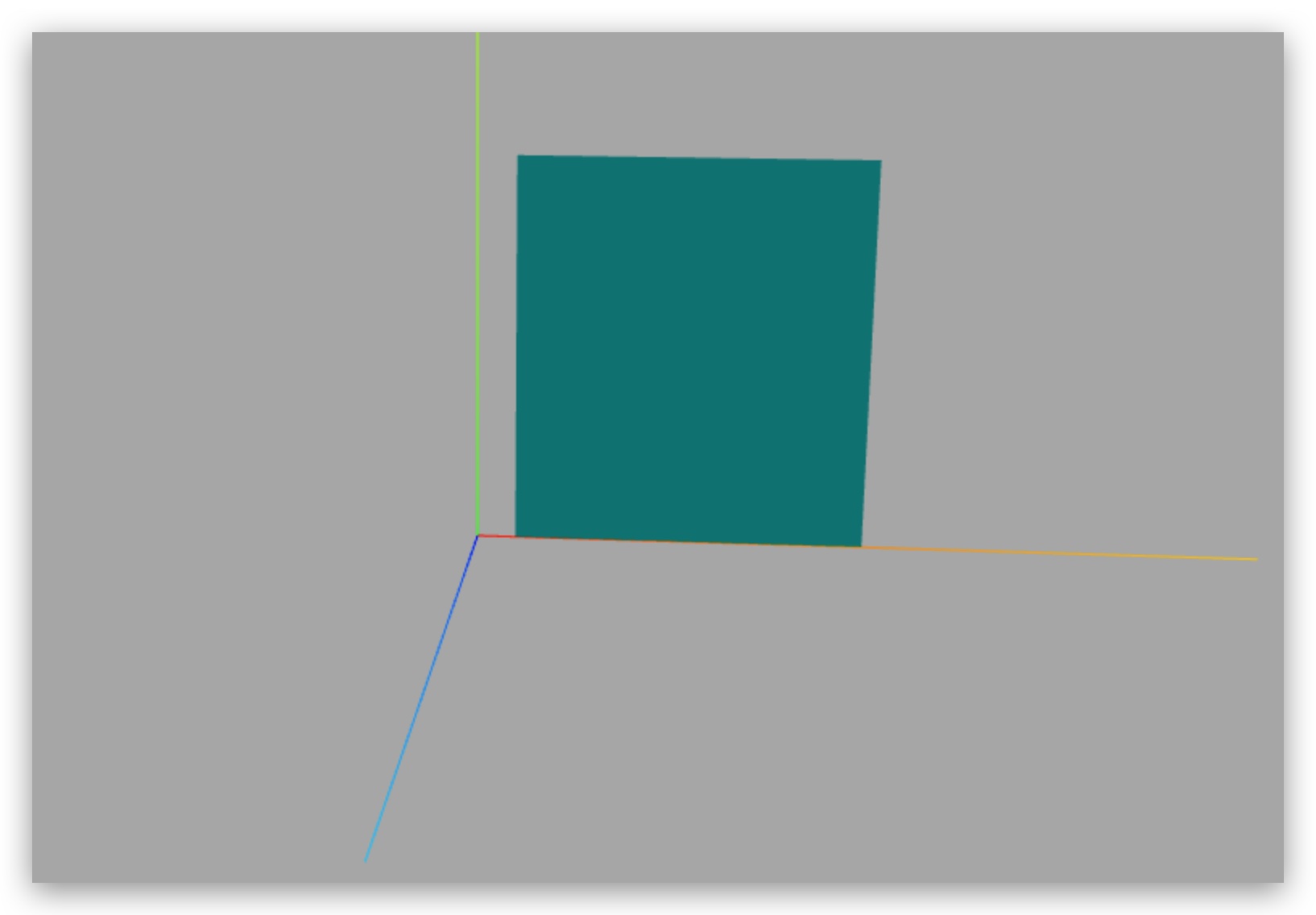
shape.lineTo(10, 100); // .currentPoint变为(10, 100)效果如下:

创建好的多边形轮廓 Shape 作为几何体的参数
js
// ShapeGeometry 填充 Shape 获得一个平面几何体
const geometry = new THREE.ShapeGeometry(shape);
// ExtrudeGeometry 拉伸 Shape 获得一个长方体几何体
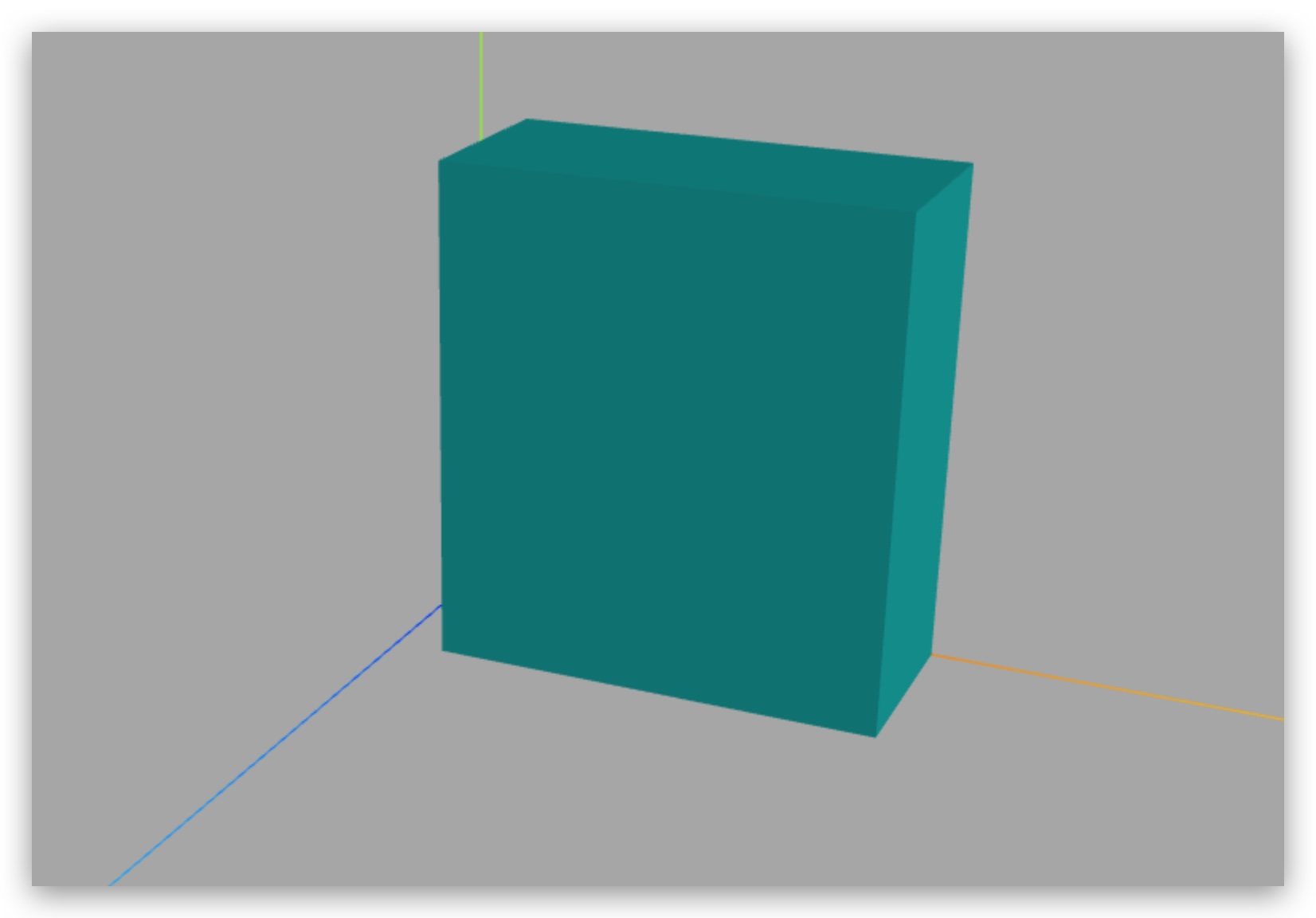
const geometry = new THREE.ExtrudeGeometry(shape, {
depth: 20, // 拉伸长度
bevelEnabled: false, // 禁止倒角
});效果如下:

示例代码如下:
vue
代码同 生成圆弧顶点 章节js
import * as THREE from "three";
const shape = new THREE.Shape();
shape.moveTo(10, 0);
shape.lineTo(100, 0);
shape.lineTo(100, 100);
shape.lineTo(10, 100);
// ShapeGeometry 填充 Shape 获得一个平面几何体
// const geometry = new THREE.ShapeGeometry(shape);
// ExtrudeGeometry 拉伸 Shape 获得一个长方体几何体
const geometry = new THREE.ExtrudeGeometry(shape, {
depth: 40, // 拉伸长度
});
const materal = new THREE.MeshLambertMaterial({
color: 0x00ffff,
});
const mesh = new THREE.Mesh(geometry, materal);
export default mesh;